Save Digital Scrapbooking Layouts for the Web
Posted on under Getting Started in Digital Scrapbooking, TUTORIALS
You’ve just finished a beautiful scrapbook page, and you would like to share it with your friends and family; or in an online gallery. How do you do this? For those of you new to digital scrapbooking communities and/or galleries, you might have not had the need to save your layouts for viewing on the web before. Images that are shared on the web are very different than images saved for printing, because the viewing size is smaller. Plus the fact that a 300dpi 12in x 12in.jpg scrapbooking file is HUGE!! WAY too big to send through an email or for viewing on a monitor. In this tutorial I will guide you step by step, and show you how to save your layout or photos with the best quality for Facebook or your favorite gallery.

Save many copies.
Normally I save THREE (3) different copies of my files.
1) as a full-size layered PSD file;
2) a full-size JPG for PRINT;
3) a 600px x 600px sized JPG for web-viewing.
To save for option 1 (original layered PSD file) – go to File > Save As and choose the PSD option
To for option 2 (a full size PRINT copy) – go to File > Save As and choose the JPG option.
Be sure you name them different too!!
My naming practice is: layoutname-PSD; layoutname-PRINT; layoutname-WEB
Saving your Digital Scrapbook Layout for Web Viewing
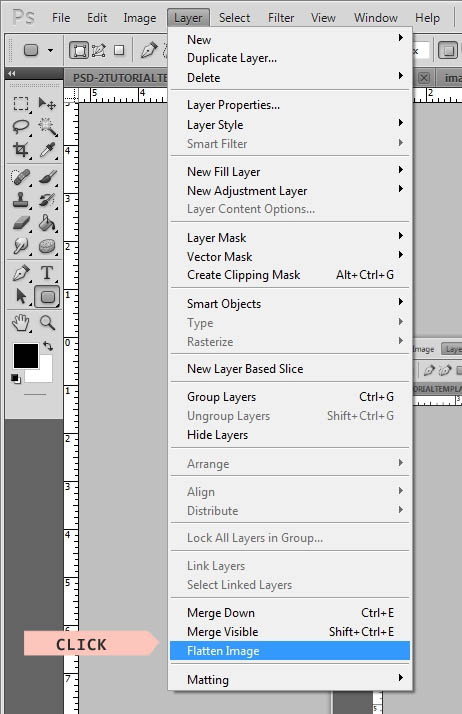
Step One | Flatten the Layout – To flatten go to Layer > Flatten Image.
After this step, you’ll see only one layer in your Layers Palette.
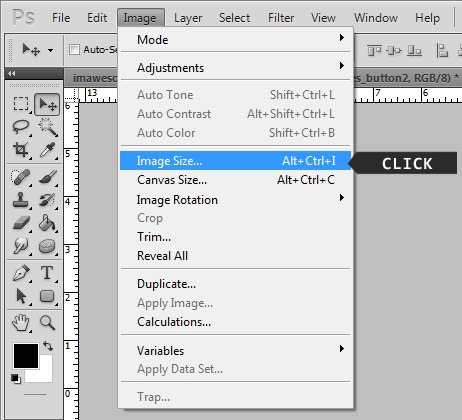
Step Two | Resize the Layout Change the size of your layout to a web-appropriate size.
Click Image > Image Size. This will bring the dialogue box you see below:
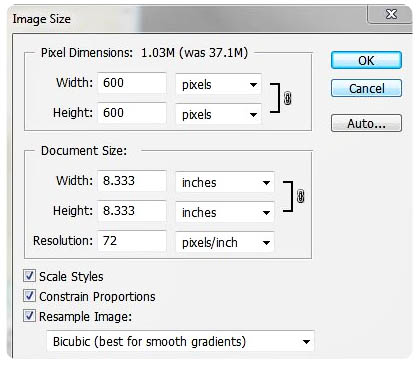
Change the settings to 600×600 pixels with a resolution of 72 pixels/inch.
Step Three | Sharpen Your Layout This is the step that takes your layout from “eh” to “WOW” when viewed online. It’s a small change, but it helps to crisp and pop the image.
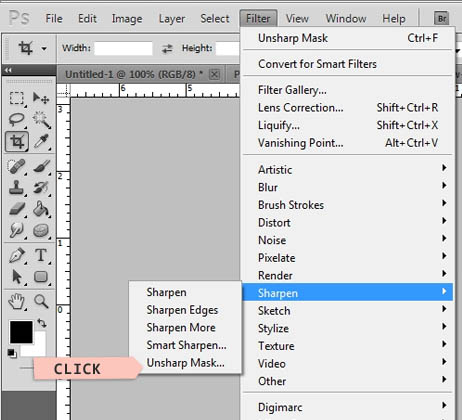
Click Filter > Sharpen > Unsharp Mask
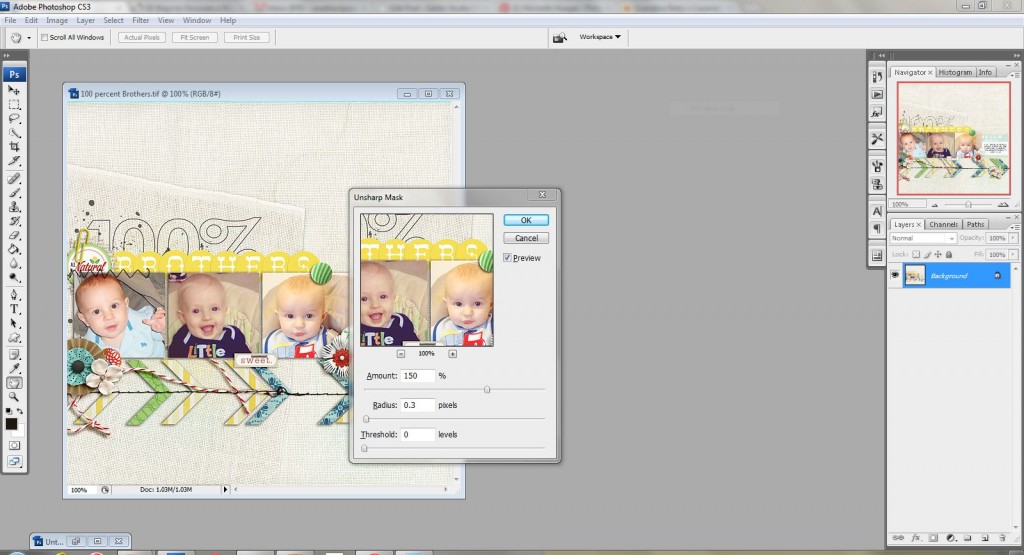
It will open a dialogue box. Adjust Settings | I use these settings: Amount: 150 Radius: 0.3
Start with the settings pictured below, and adjust as needed.

Step Four | Save your Ready-for-Web Version
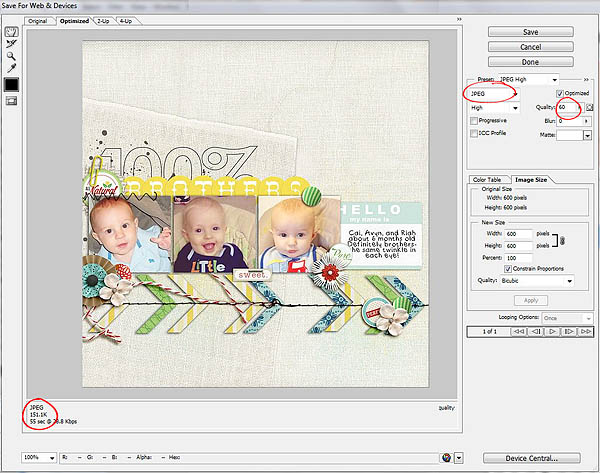
Click File > Save for Web and Devices. Choose JPEG High from the Preset drop-down; with Quality around 60. Keep an eye on the size (it’s in the lower left corner) Try to keep your layout sized around 150K. This is the limit for many digital scrapbooking galleries.
And You Are Done!
![]()
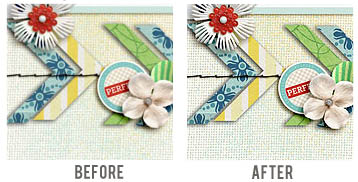
Curious to see what difference the unsharp mask makes in the final product?
Here is my layout both ways:
This image was simply flattened, resized, and saved with no unsharp mask.

This image follows the above step-by-step process exactly, including an unsharp mask.

I hope this tutorial helped you get comfortable saving your layouts for the web. Next week, look for another simple step-by-step on exactly how to share your layouts and link your credits in an online gallery.
![]()
Now that you know how to save your layout for the web, how about a shortcut? Sahlin Studio’s Resizing Action will flatten, resize, and sharpen your layouts for both print and web with one click. If you need help installing the action, we have a tutorial for that! Check out How to Install and Use Actions here.
Print, Web, Sharpen Images Action from Sahlin Studio









August 22, 2012 at 6:23 pm
Maribel says:
Thank you for this tutorial. I wasn’t sharpening before but will start doing it now!
August 23, 2012 at 7:17 am
Krista says:
It makes all the difference!! Be sure to give it a try!
August 25, 2012 at 9:46 am
Christine Smith Digital Design says:
Krista, I do all these steps except I don’t use flatten, I use Merge Visible because I’ve found that flatten sometimes messes with the shadows and styles and merge visible keeps them truer
August 27, 2012 at 12:58 pm
Heather says:
I was doing “save for web” and then sharpening the JPEG it produced but the results were sometimes too bright. This turns out perfectly every time. Thanks for sharing!
BTW – Do you do anything special before printing?
August 29, 2012 at 10:50 am
Krista says:
Oh I’m so glad this worked great for you Heather!!
Yes, I do basically the same technique when I print as well…
I just use a little different number for sharpening a layout for print.
I’ll have to do a tutorial on this one soon.
August 28, 2012 at 6:00 am
Tutorial | Saving Scrapbook Layouts for the Web · Scrapbooking | CraftGossip.com says:
[…] Sahlin from Sahlin Studio explains how you can best save your digital scrapbook layouts for display online. She illustrates what a difference it makes by sharing before and after photos of one of her […]
August 28, 2012 at 1:42 pm
Imara Kama Simba « Heather's Adventures in Lesotho says:
[…] I’m using a new technique for saving files to share on the web that is sooo fantastic. Just a little different from what I was doing before, but the results are […]
August 29, 2012 at 2:15 pm
Anne R says:
Krista, will your Resizing Action work in PSE 9? Thank you.
August 30, 2012 at 8:19 am
Krista says:
I do have PSE users who have gotten the resizing action to work. I don’t have PSE, so I’m not able to check for you… but I think it is all where you place the files to get it to work. If you want to give it a try, go for it. If it doesn’t work for you, I am happy to substitute with something else in my shop.
August 30, 2012 at 8:08 am
Cerise says:
Wonderful tutorial!! I just finished trying out a kit for someone and I had no idea what to do about the size of my layout! It’s a nice extra bonus that I can finally post to galleries now! Thank you!
August 30, 2012 at 8:15 am
Krista says:
I’m so glad this tutorial worked for you… Can’t wait to see your lovely layouts in the gallery!
August 31, 2012 at 5:01 am
Weekend Reading - Simple Scrapper says:
[…] Save Digital Layouts for the Web from Sahlin Studio […]
August 31, 2012 at 12:39 pm
Jacque says:
I suppose you need to use photo shop or similar? I have been using DIP.
August 31, 2012 at 7:04 pm
Allyson says:
Thank you so much…I have often wondered how to get my LOs to look crisper. This is great. I would love the steps you use to sharpen before printing too. Thanks again!!
September 4, 2012 at 9:49 am
Krista says:
Oooh… I’m glad this work for you!! I’ll be sure to post about what to do after printing layouts as well!! Be sure to check back!
August 31, 2012 at 7:36 pm
Friday Features: August 31st Edition | Precepts & Promises says:
[…] love Krista Sahlin’s previews. They are so bright and clear. In this post, she’s got a very nice tutorial on how to do it. Here are two previews, one saved for the […]
September 3, 2012 at 9:57 am
Stacia says:
I just tried this and compared the old way I was saving for the web and THIS way… I am so excited with the results!! It makes all the details, just POP!! I’m so glad I tried it!
Thanks.
September 4, 2012 at 8:45 am
Krista says:
Oh I’m SO glad this worked for you and it turned out better than you hoped!
September 8, 2012 at 11:36 am
Uploading your Layout and Linking Credits in a Gallery | Sahlin Studio | Digital Scrapbooking Designs says:
[…] New here? Subscribe to my RSS feed or Email and never miss a post!Now that you know how to save your digital scrapbook layouts for the web, your 600x600px image is ready to share with your friends in the digital scrapbooking community. […]
October 12, 2012 at 2:04 pm
Easy Ways to Track your Credits | Sahlin Studio | Digital Scrapbooking Designs says:
[…] or Email and never miss a post!If you’ve been following the blog lately, then you know how to save your layouts for the web, and how to upload a layout and properly link your credits in an online gallery. Now we’re […]
October 16, 2012 at 9:03 am
Jennifer B. says:
Thanks for this tut! What image settings do you recommend when posting a 2-page layout?
October 17, 2012 at 6:33 pm
Krista says:
I use the same settings, and only upload 1 page into the main portion of the gallery. Then I include [img] tags in the description area and save the two-page spread at 700px wide.
November 2, 2012 at 8:50 pm
Scrumptious says:
Thank you so much for this! I had heard about sharpening to save for web, but I didn’t know what settings to use and the whole thing was a bit of a mystery to me. This is extremely helpful!
I am very curious to know how you save for print as I am just about to print my first photobook of PL layouts and I’d love for them to look as nice as possible.
Thanks so much!
November 3, 2012 at 9:31 am
Krista says:
I’m so glad this helped you out!! For printing you can use the same techniques and play around with the settings a little more to get a look you like. But I will put that on the list to tackle soon!
January 3, 2014 at 10:19 pm
Mary Kay says:
Love the tutorial– thank you! I have my eye on that action, but I wonder if it will work with PSE12?
Thanks!
January 5, 2014 at 10:04 am
Krista says:
I do have creative team members that use PSE and it works beautifully. But loading the action a little different than PS CS.
January 5, 2014 at 1:41 pm
Mary Kay says:
Thank you! Purchased and installed, playing with it now.
Turns out it’s WAY easier to install actions in PSE11+; that makes the purchase price of PSE12 worth it all by itself!