Tutorial | How-To Create Realistic Shadows
Posted on under Scrapbooking Tutorials, TUTORIALS
Good shadowing is perhaps most important part in digital scrapbooking. For those that want their digital pages to look like paper layouts, proper shadowing is the key. If you are new to digital scrapbooking, I hope to give you the basics to get you started. I also hope to share some additional tips to takec a seasoned scrapper to the next level. There are so many different ways of shadowing and many tutorials out there on this subject as well. Feel free to google it for your particular software. But since this is a question that I often gets asked about my own personal shadows I thought I’d give you a little “how-to” myself.
Let’s take a look at two pages to see why shadowing is so important.
Here is a layout where there is no shadowing:

Now, check out this layout in comparison.

Do you see the difference? The first layout obviously has no shadows, no depth and no realism. The second layout, however, pops off the page. The elements look as if you could reach out and touch them! This is why shadowing is so important and also so fun. It is amazing to see your scrapbook pages come to life with just the click of a button!
Basic Shadowing
Let’s start with the very basics for those that are new to digital scrapbooking.
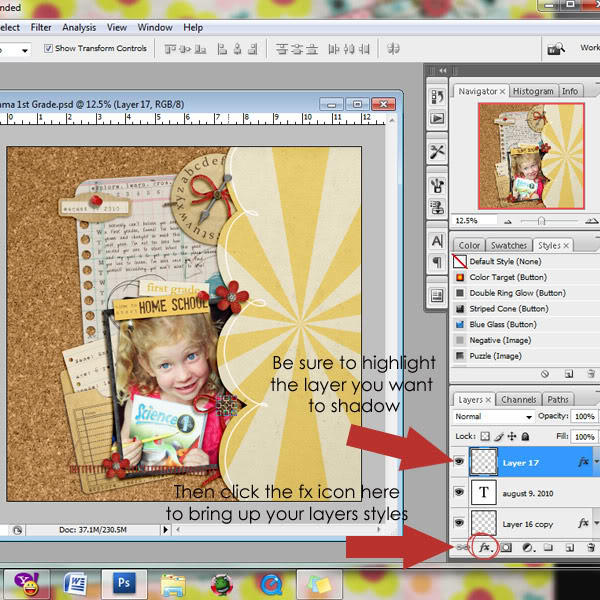
In order to shadow an element, you will first need to select the piece that you want to shadow. You will then want to click the little “fx” icon at the bottom of your layers palette.

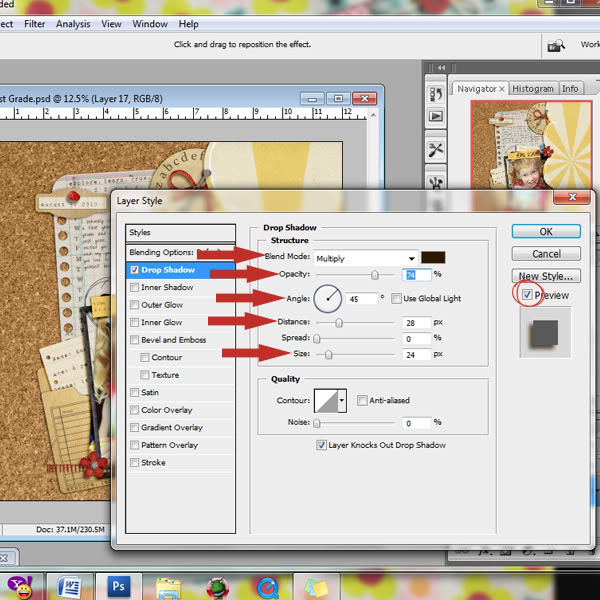
This will bring up a fly out box with several different layers styles. You will want to select or click on “Drop Shadow.” When you do that, the drop shadow box will open. I always keep the preview box (circled) checked so I can see what my shadow looks like. All the different sliders and numbers can be so confusing, so let me point out the main things that I adjust depending on the element.

Let’s start from the top arrow and work our way down.
The Blend Mode:
The default blend mode for photoshop programs is multiply. However, when it comes to shadows, most digital scrappers choose one of two blend modes: multiply or linear burn. Peppermint Granberg of One Little Bird Designs gives a great description of the differences between the two modes.
“Multiply “multiplies” the average color intensity of the top layer with the average intensity of the bottom layer. This produces darker colors within the composite image and creates contrast. Linear Burn also produces darker colors within the composite image, however the main difference is that Linear Burn breaks the bottom layer down into its individual color channels (for scrapbooking those are your R(ed), G(reen), and B(lue) channels) to determine the degree of darkness for each pixel in the top layer. Channel information for each color is used and the darkest color’s intensity is increased by a certain degree. So your shadows have more variation throughout, depending on all the colors beneath them”
There is a debate as to which is better, but I say use them both! Sometimes Linear burn is too dark, and multiply gives a better look to the shadow. Depending on the paper color, linear burn can also look a little bronze. But don’t dismiss that blend mode, because quite often linear burn gives you an amazing realistic shadow. The key is to play around with the mode until you get the look you want.
Opacity: This determines how dark or light you want your shadow to be. If I use multiply as my blend mode, my opacity is around 68-74. With linear burn my average opacity is around 54. Again the key is to play around with that slider. So many things will affect your opacity level from the blend mode, to the color of your paper and so on.
Angle: The angle is the setting that determines what direction your light source is coming from. Photoshop has a default angle of 120. Many people use that angle and it looks fine, however I prefer an angle of 45, as it has a more realistic look to me.
Distance: The distance will determine how far off the paper your element will appear to be. If you are layering several bulky elements underneath a photo, realistically that photo would be quite a distance from the background. So your distance would be greater. Alternately, if a flat element is sitting on top of the paper, it would have a very small distance. You want to try and picture how it would look in real life.
Size: This determines the blur of your shadow. You can play around with this to see how it affects the look of your shadow.
You might be thinking…how in the world do I know how to adjust those settings? Here is a list of how I generally shadow these elements:
Flat Paper/photos: distance 14/size 20
Stacked Paper/photos: distance 20/size 21
Flat Ribbons/strings: distance 33/ size 35
Ribbons/strings: distance 46/ size 49
Flowers: distance 46/ size 49
Stitches/staples: distance 7/ size 12
Again, these are just average settings. If I’m stacking elements, I would have to increase the distance and size on those elements that are stacked on top. The key is to imagine how it would look in real life.
So far you’ve learned some great basic steps to take to achieve great looking pages!!
But, if you are interested in shadowing and realism… let’s take it one step further.
Here are some more techniques to give you a more realistic shadows.
Advanced Shadowing
Now, in reality we know that nothing lies perfectly flat on paper and our shadows won’t always be perfectly uniform, especially with elements like strings and ribbons. Here are some screen shots with an explanation of how you can adjust your shadows to make them look even more realistic.
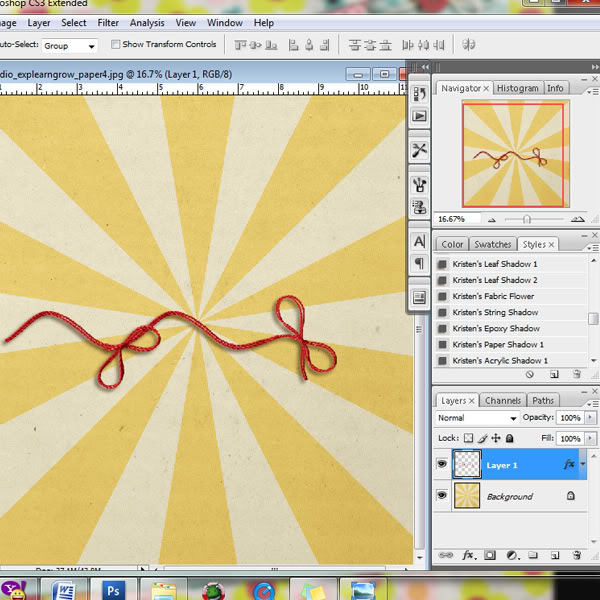
I will demonstrate with a string. Here I have a simple string on a background paper.

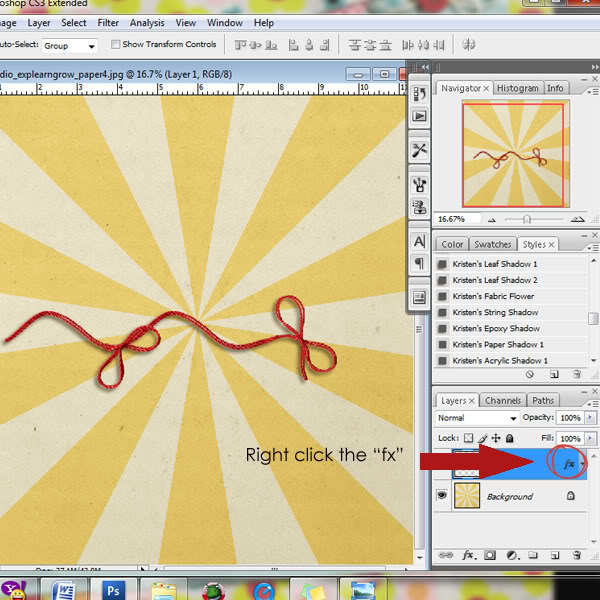
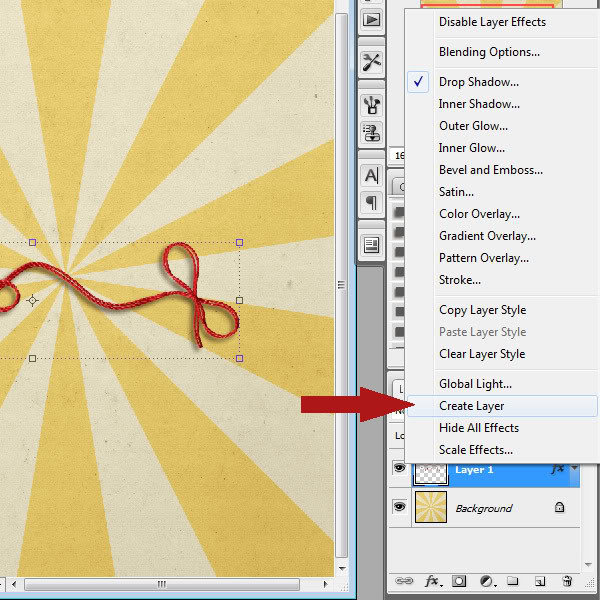
As you can see, I have added my basic string shadow to the element, but in real life shadows sometimes run deeper in some areas and thinner in others. So lets give it some more life. To do this, the first thing you will need to do is to put your string’s shadow on its own layer. With the string highlighted in the layers palette, you will right click the little fx symbol that is on that layer.

When you do that, a fly out box will appear and you will want to select “Create layer.”

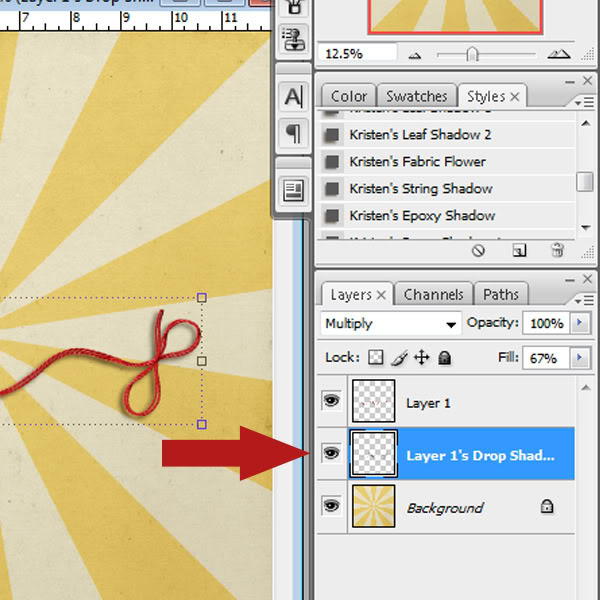
After doing this step, your string will be on its own separate layer. So you will have two layers: 1) the actual element 2) it’s shadow. (After you’ve separated the shadow, you can manipulate the shadow without affecting the actual element.)

There are a couple different ways to play with the shadow. I’ll show you both, and you can decide which works best for you. You will want to start by selecting the shadow layer in your layers palette.
Using the Warp Tool
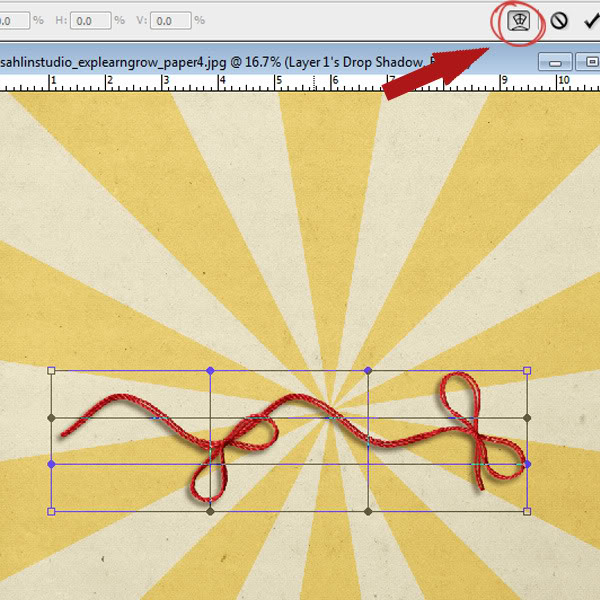
The first way to alter your shadow is by using the warp tool. You can go to Edit/transform/warp to bring up the warp box around your element. Or you can hit ctrl/T and then select the warp icon as shown here:

The way this works is that the shadow can be altered by left clicking any of those points on the warp box and pulling a point to stretch the shadow. I quickly warped this shadow to give you an idea of how it can change the look. (see below)

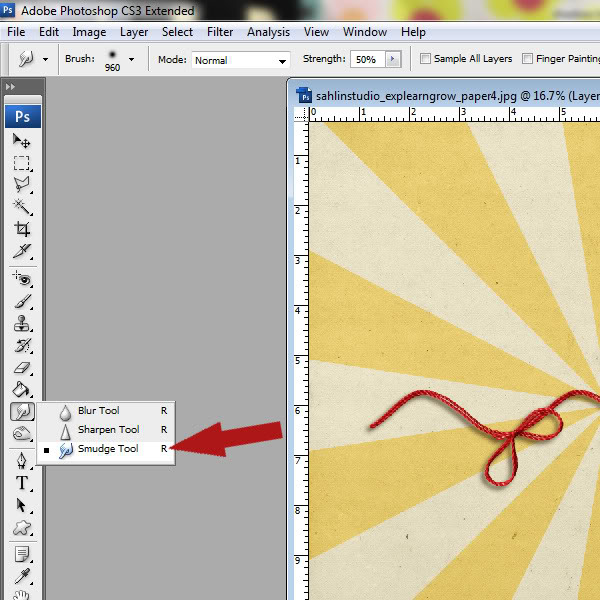
Using the Smudge Tool
Another way to warp your shadow is by using the smudge tool. (I like to use this most with shadowing my flowers or ribbons.)

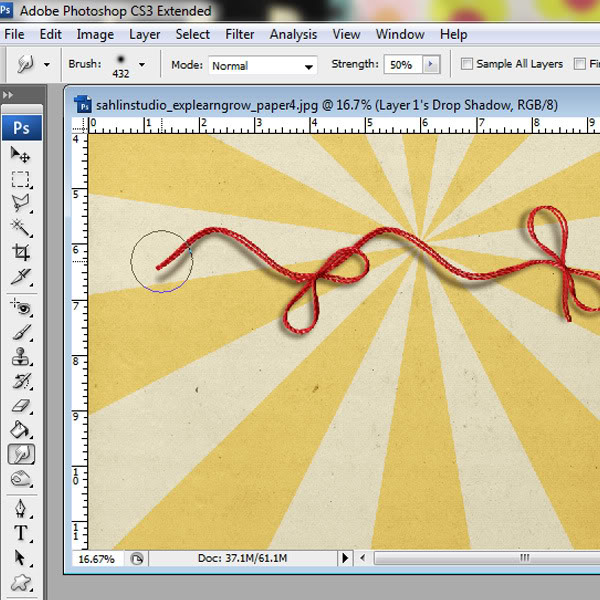
When you select the smudge tool, you will want to select a soft round brush. The size will depend on the area of the element you are adjusting. To adjust this string, my brush size varied from 400 to 650 depending on the area I was trying to smudge. I always keep my strength set to 50.
To alter the shadow, you will left click the area you want to smudge and pull on the shadow slightly.

Personally I feel that the smudge tool gives you much more control when altering your shadow, so I prefer it over the warp tool. After I’ve adjusted the shadow to my liking, I also link the two layers to keep them together. It makes it easier when you are creating your page and moving your elements around.
I also know that some of you are Photoshop Elements users. I have never worked with elements, but there are tutorials out there that can help explain shadowing for your specific program. You can check out one such tutorial here, and if you do a google search you can explore others as well.
I hope this gives you more insight on “how-to” work with your digital shadows. If you’d like to have shadows at one “click of a button”, feel free to check out “Realistic Drop Shadow Styles” in my shop. It will make shadowing a breeze!

EASY SHADOWS at a Click of a Button




May 18, 2011 at 5:22 pm
jkuoha says:
What a great tutorial! Love it, thanks!
May 18, 2011 at 6:00 pm
Laramie says:
What a great TUT. I use elements at home but CS5 at school. Thanks!
May 18, 2011 at 9:15 pm
Monique1971 says:
Love this tutorial! Thanks so much for taking the time to explain it!
May 20, 2011 at 2:56 pm
Pressed Petals says:
Great tut! Will this work on PSE?
May 20, 2011 at 2:57 pm
sahlink (aka: Krista) says:
I have never worked with elements, but there are tutorials out there that can help explain shadowing for your specific program. You can check out a link to a PSE tutorial that I listed at the bottom of the post.
May 20, 2011 at 2:57 pm
sahlink (aka: Krista) says:
I have never worked with elements, but there are tutorials out there that can help explain shadowing for your specific program. You can check out a link to a PSE tutorial that I listed at the bottom of the post.
May 20, 2011 at 4:04 pm
Heidi says:
Thanks for this great tutorial! I've always wished I could create a shadow in it's own layer without having to make it from scratch. Who knew it was so easy!
I never thought to use the smudge tool either. Brilliant!
May 22, 2011 at 11:20 pm
Georgia Visacri says:
thanks for this GREAT tutorial, Krista, I'm always trying to improve the shadows and your post is very helpful! I'm off to check out the links you suggested 🙂 🙂
xo
May 28, 2011 at 9:52 am
Miss Renee says:
Excellent and always much appreciated tutorial, and how generous of you to share your personal style and secret settings, to make our layouts as pretty as they can be. Wonderful stuff, I am always a fan, but this post just made me love you that little bit more! Thank you.
Miss Renee
x
January 7, 2012 at 3:10 pm
Jessica GaleForce says:
I am wondering how you shadow glitter?
February 20, 2012 at 5:20 pm
Ayako Jordan says:
Thank you so so much for this tutorial! I’v always wanted to get a more realistic shadows. I’m a Element user, so I’m going to try that Smudge tool right now. Thank you again!
February 20, 2012 at 9:02 pm
Krista says:
Isn’t it eye-opening the first time you learn something like this? Good luck!! Best of luck for your shadowing.
July 30, 2012 at 2:10 pm
Tutorial | Shadowing Acrylic Elements | Sahlin Studio | Digital Scrapbooking Designs says:
[…] One: 1. Open an acrylic element onto your background paper. 2. Add a drop shadow to your element 3. Put your shadow on its own […]
September 27, 2012 at 1:33 pm
Want to know HOW-TO?? Check out these TUTORIALS | Sahlin Studio | Digital Scrapbooking Designs says:
[…] Create Realistic ShadowsShadow Papers (on TLP blog)Create a STICKER […]
October 11, 2014 at 8:55 am
Yasmin says:
Me encanto este tutorial. Gracias por compartir!
February 11, 2015 at 5:53 am
A Beginner’s Guide to Hybrid Pocket Pages | Just Jaimee says:
[…] If you would like to try to learn more about shadowing on your own, check out these tutorials by Sahlin Studio or One Little Bird. But you can also go the easy route like me and use shadow styles. I have a […]
September 10, 2017 at 11:47 pm
Karen says:
amazing tut, I especially appreciated the smudge tool which is the first time I see it, TYSM…you rock!
October 21, 2017 at 9:26 pm
LilyAnn Fisherman says:
In Elements to put it simply… make your shadow as usual… move your shadow far away from the element so it’s not touching… simplify the layer… cut the shadow and paste back… move under element and play with shadow.
Hope that helps some.